What is CI/CD?
CI/CD is an essential part of DevOps and any modern software development practice. A purpose-built CI/CD platform can maximize development time by improving an organization's productivity, increasing efficiency, and streamlining workflows through built-in automation, testing, and collaboration.
It decreases tedious and time-consuming manual development work and legacy approval processes, freeing DevOps teams to be more innovative in their software development. Automation makes processes predictable and repeatable so that there is less opportunity for error from human intervention.
continuous integration (CI)?
Continuous integration is the practice of integrating all your code changes into the main branch of a shared source code repository. Automatically testing each change when you commit or merge them, and automatically kick off a build. With continuous integration, errors and security issues can be identified and fixed more easily, and much earlier in the development process.
continuous delivery (CD)?
Continuous delivery is a software development practice that works in conjunction with CI to automate the infrastructure provisioning and application release process. Once code has been tested and built as part of the CI process, CD takes over during the final stages.
With CD, the software is built so that it can be deployed to production at any time.
What is continuous deployment?
Continuous deployment enables organizations to deploy their applications automatically, eliminating the need for human intervention. With continuous deployment, DevOps teams set the criteria for code releases ahead of time and when those criteria are met and validated, the code is deployed into the production environment.
What Is a Build Job?
A Jenkins build job contains the configuration for automating a specific task or step in the application building process. These tasks include gathering dependencies, compiling, archiving, or transforming code, and testing and deploying code in different environments.
Jenkins supports several types of build jobs, such as freestyle projects, pipelines, multi-configuration projects, folders, multibranch pipelines, and organization folders.
What are Freestyle Projects ??
A freestyle project in Jenkins is a type of project that allows you to build, test, and deploy software using a variety of different options and configurations. Here are a few tasks that you could complete when working with a freestyle project in Jenkins:

Task-01:
Create a new Jenkins freestyle project for your app.
Log in to Jenkins and navigate to the main dashboard.
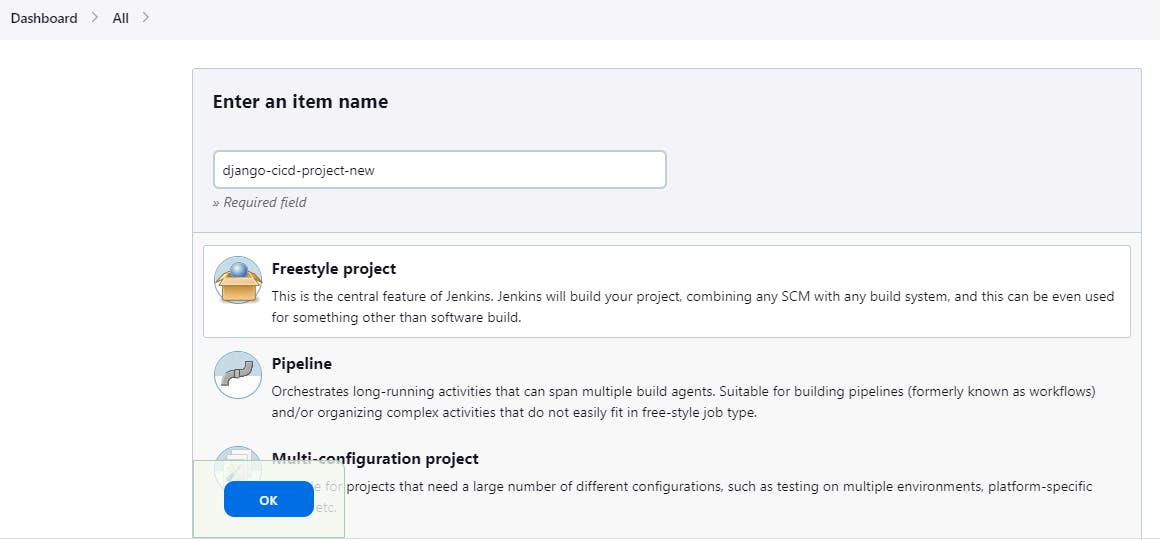
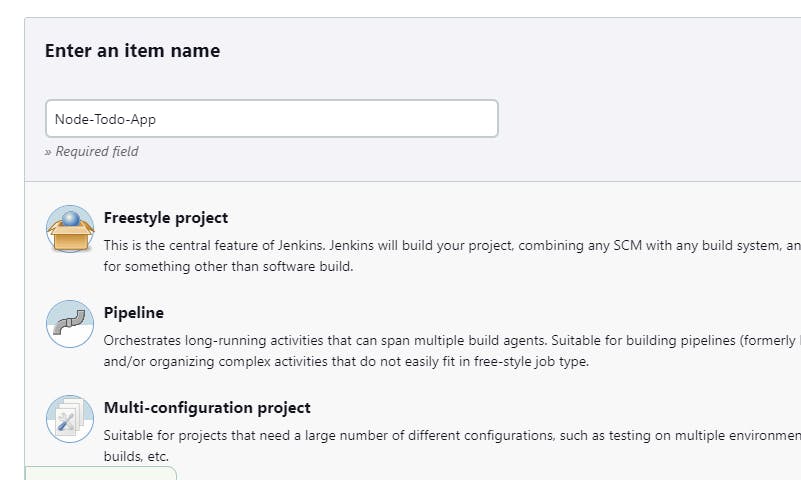
Click on the "New Item" button to create a new project.

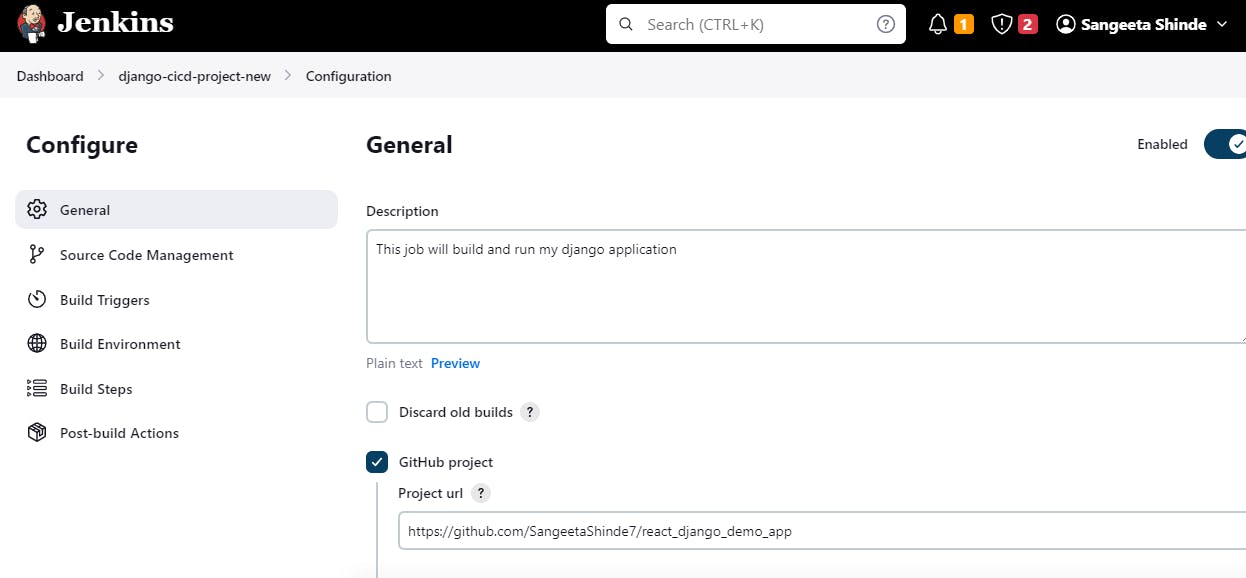
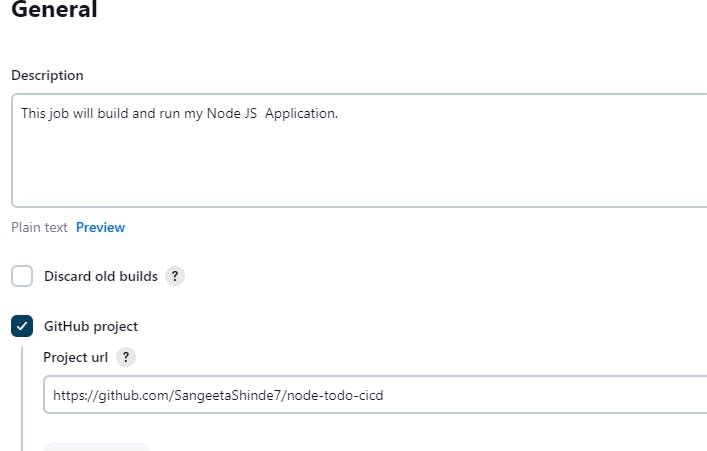
On the project configuration page, you can specify the details of the project, such as the source code management system, build triggers, and build actions. In the GitHub project write your GitHub project repository URL.

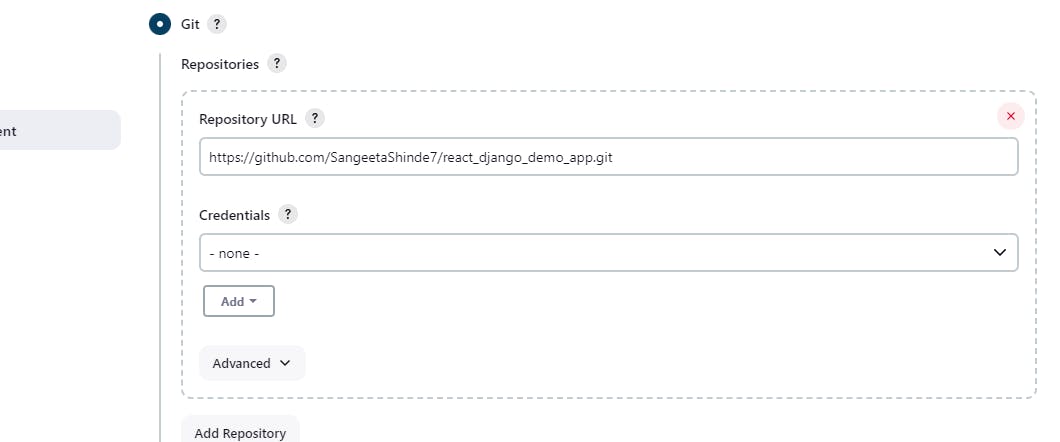
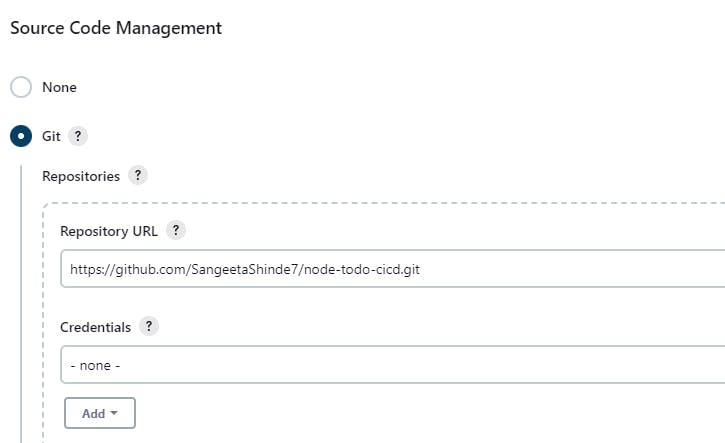
- In the Source Code Management section > Select Git > Enter the GitHub Repository Link and the branch name.

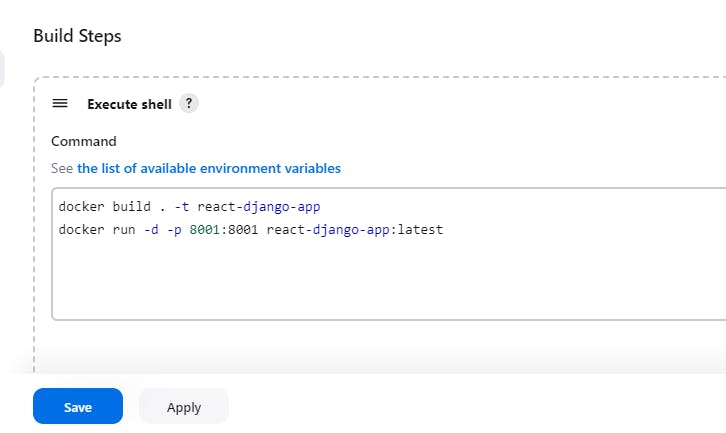
- In the "Build" section of the project, add a build step to run the "docker build" command to build the image for the container. Add a second step to run the "docker run" command to start a container using the image.

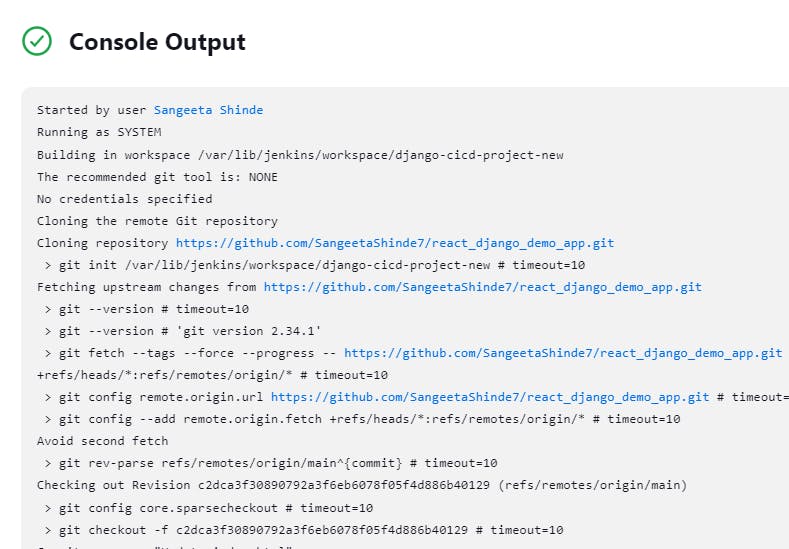
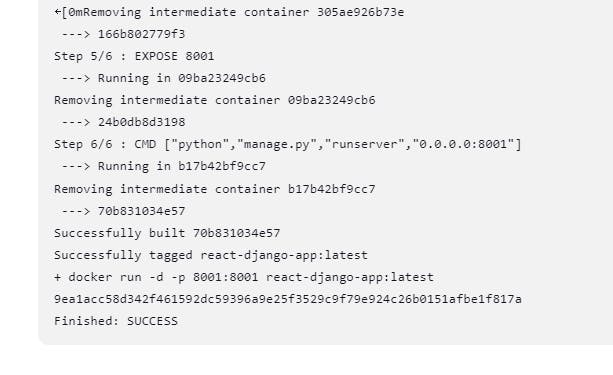
- Click on save and apply then build the job. After a build is completed, you can view the console output by clicking on the "Console Output" link on the build page. This will show the output of the commands that were executed during the build.


- In the final line of the Console Output, we can observe that Finished: Success is printed. That means our build is successful.


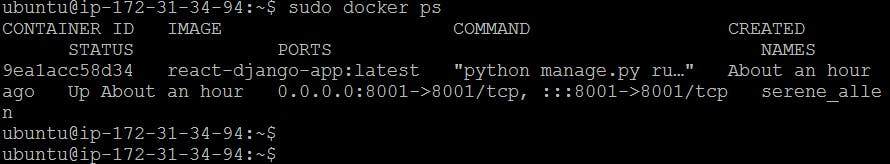
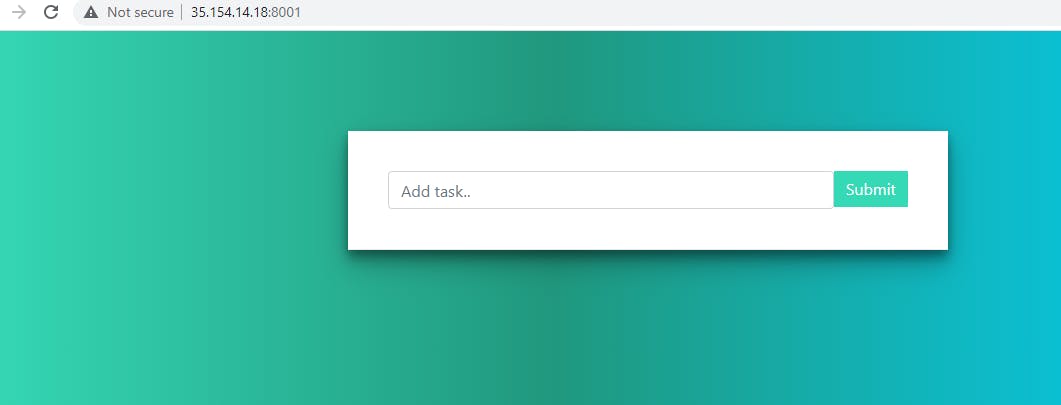
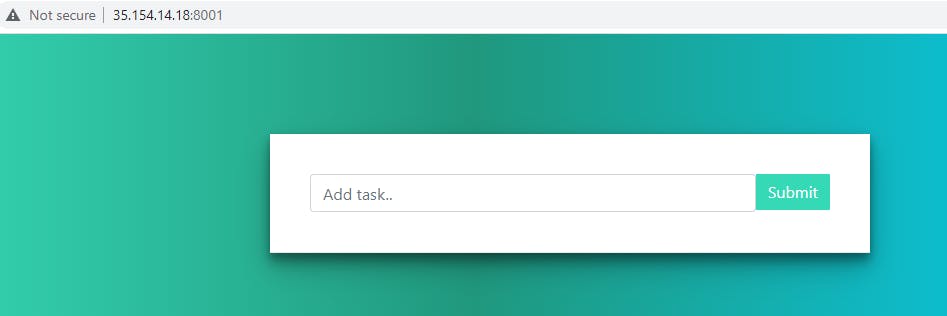
- I have verified that the ToDo list application is accessible on host_IP:8001.

Task-02:
Create a Jenkins project to run the "docker-compose up -d" command to start the multiple containers defined in the compose file.
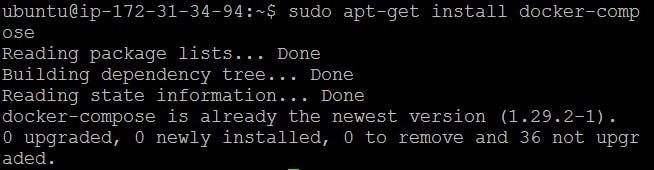
-Install docker-compose on the server using the command.

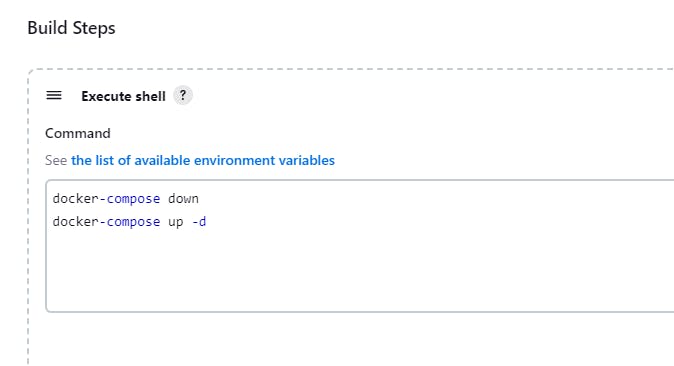
- Set up a cleanup step in the Jenkins project to run the "docker-compose down" command to stop and remove the containers defined in the compose file.

- Save the configuration and build the project3.


Now access the application in the browser using the public IPv4 address:port_number.

Node Todo App:
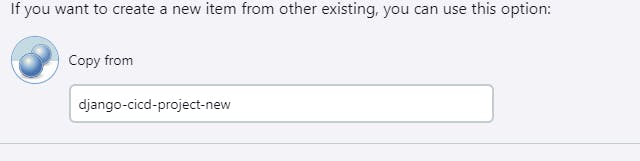
Create a new job and set a name for it.

we have to copy the existing item React Django App and apply it to this project.


Now in the Source Code Management pass the Repository URL.

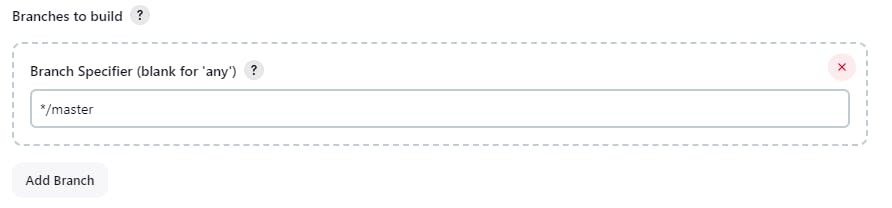
Then select the branch that appeared on GitHub.

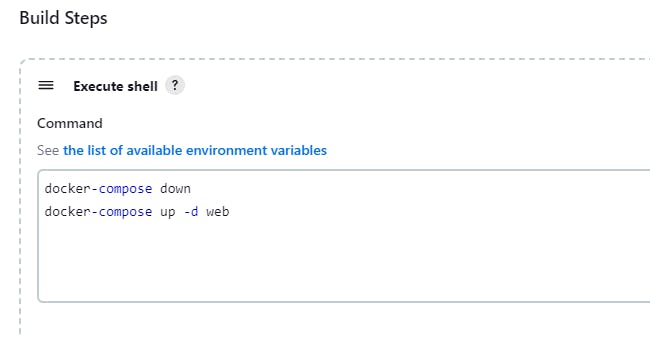
Now in the Build Step pass the docker-compose command to build the application.

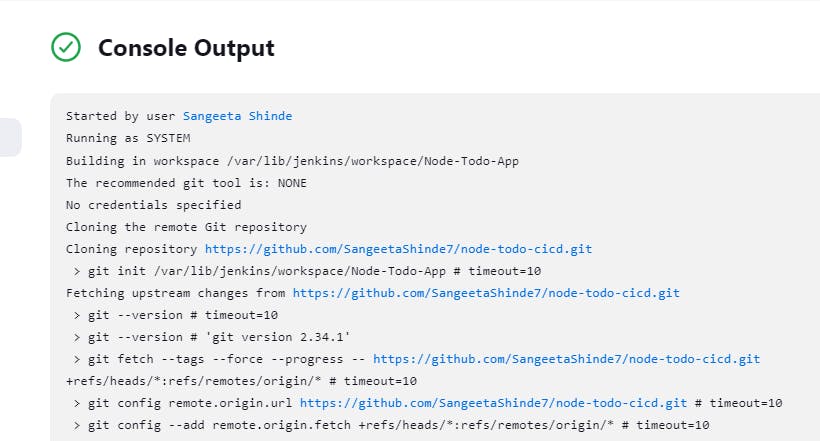
Then click on Built Now to start the building application.


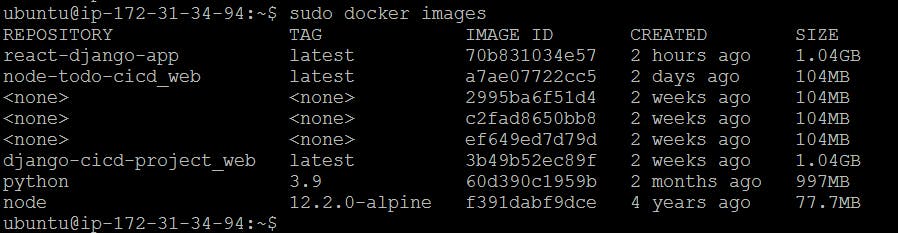
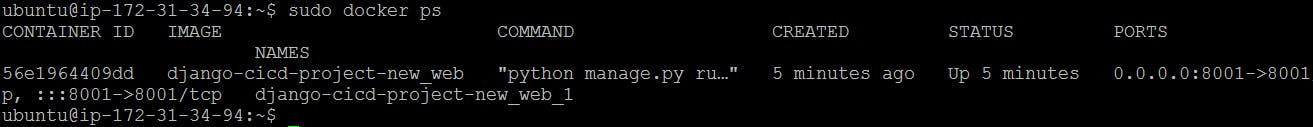
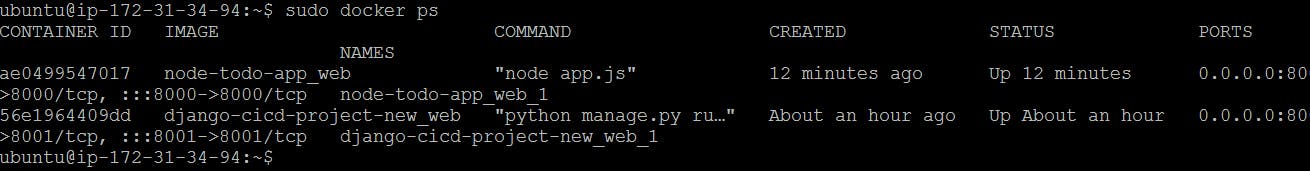
We can verify the File from the server.



-Add the inbound rule and port 8000 which will be accessible to Anywhere IPv4 address.
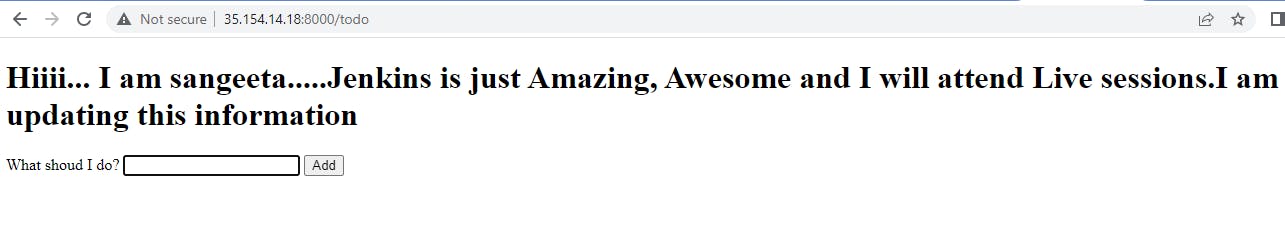
-Now we can access the application on the browser.

Thank you.
Happy learning!!!!!!!
