What is Webhook?
Webhooks provide a way for notifications to be delivered to an external web server whenever certain events occur on GitHub.
In the context of CI/CD, webhooks are commonly used to automate Jenkins builds and deployments whenever code changes are pushed to version control systems like GitHub, GitLab, or Bitbucket.
Benefits of Using Webhooks with Jenkins:
Efficiency
With webhooks, you can easily transfer data to other applications without having to set up laborious procedures or risk missing crucial information. Webhooks enable applications to immediately transmit data from triggering events into other apps, as opposed to conventional APIs that poll for data and require users to check for triggering events continually.Integration
Due to the widespread support for webhooks integration, connecting new applications to existing ones using webhooks is often a simple process. This is useful if you want to build an app that incorporates alerts, messages, or events based on the behaviour of other appsAutomation
When you use webhooks, you can also more quickly automate specific data-transfer procedures and give users the ability to choose particular actions for initiating events in software and applications.Less Setup
When compared to other methods, using webhooks to connect applications often requires less setup time and effort.Specificity
Another advantage of using webhooks in programming is that you can connect certain components of an application directly, rather than having to connect several pieces of code to establish a functional data transfer system.Task-01:
Create a connection to your Jenkins job and your GitHub Repository via GitHub Integration.
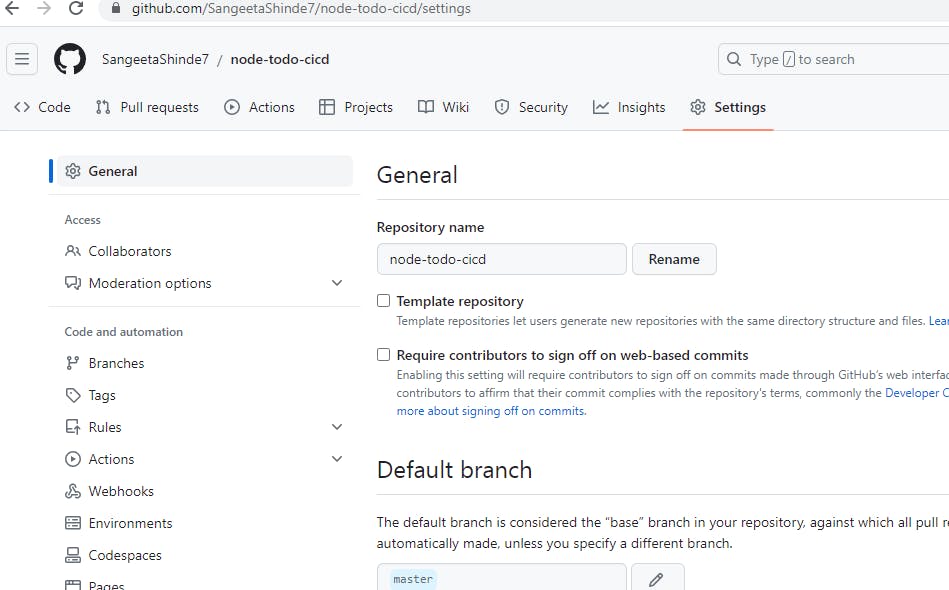
Step 1: Open the GitHub repository. Go to settings and then click on webhooks.

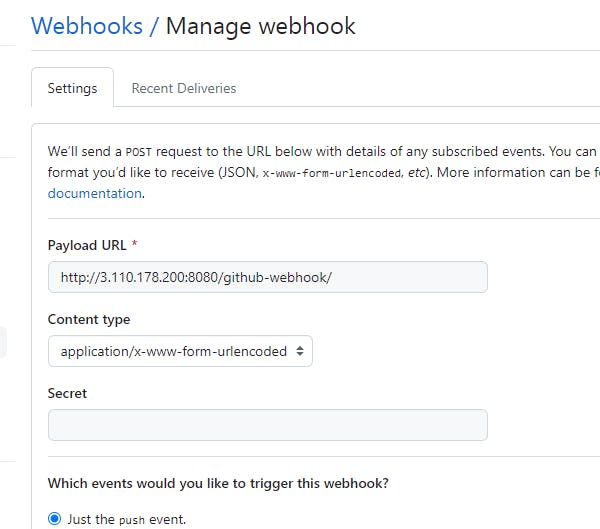
Step 2: Click the “Add webhook” button and add the Payload URL.

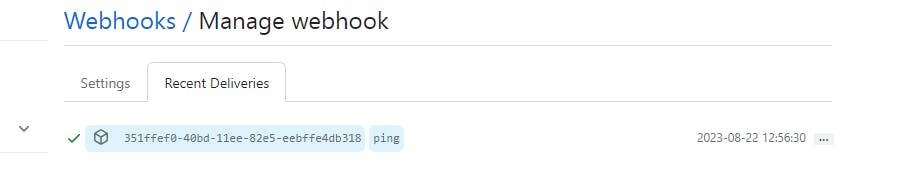
Step 3: Created a webhook for our node-todo app.



Task 2:
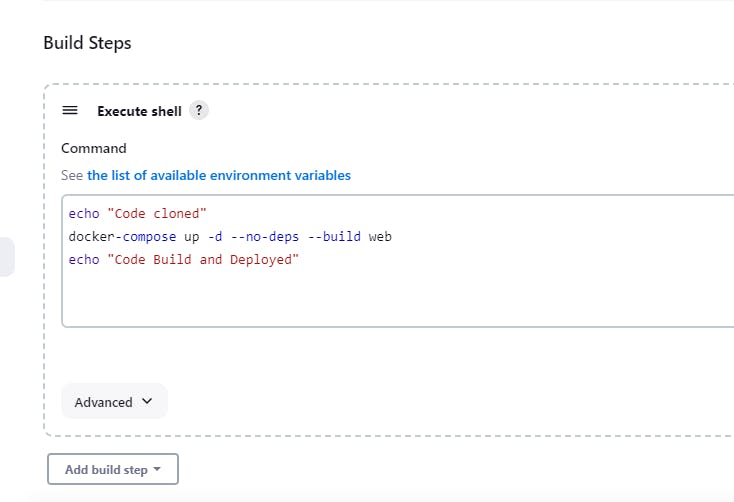
In the Execute shell run the application using Docker compose.
Step 1: Execute shell script to run the application using docker-compose.

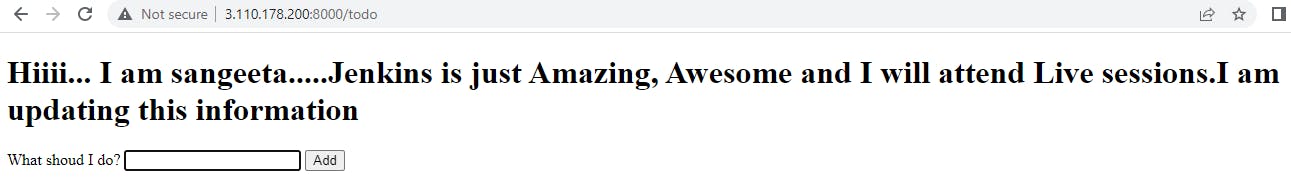
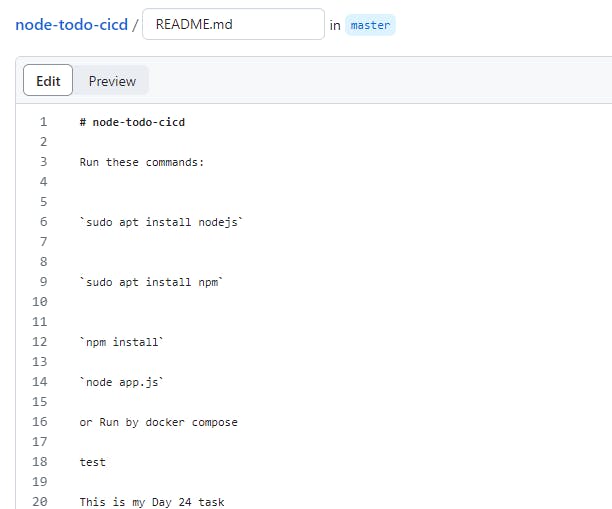
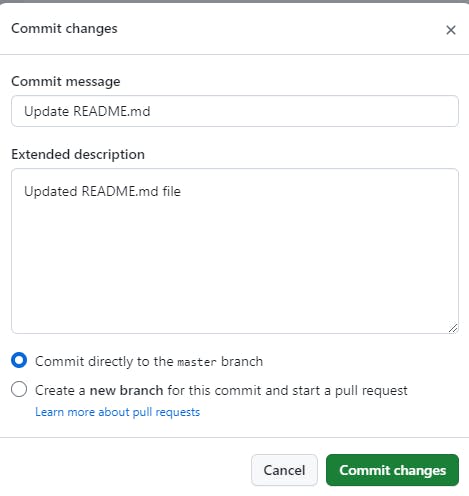
Step 2: Do some changes in your GitHub repository or just edit README.md file then your application will automatically get started once you commit changes.


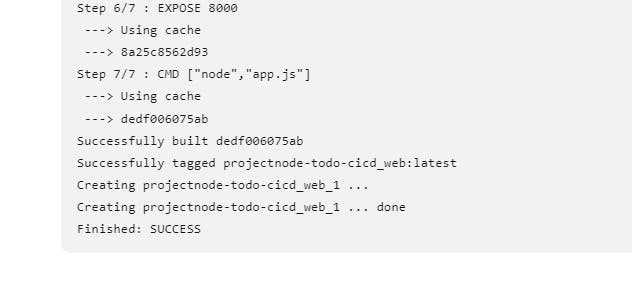
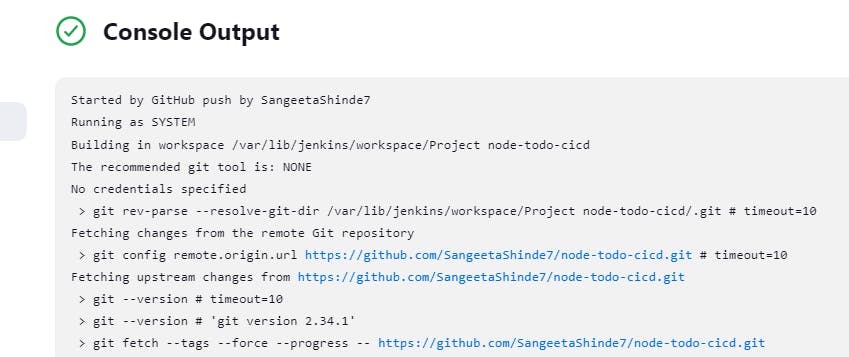
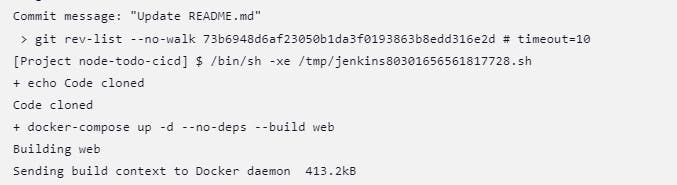
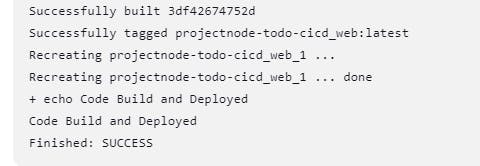
Step 3: Now, whenever you push code to your GitHub repository, the webhook will send a request to the Jenkins job's URL. This will trigger the Jenkins job automatically, running your specified build and deployment steps.



Run the project and give yourself a treat:)

Thank you for Reading.
- Happy Learning!!!!!!